1. modules
@mui/x-date-pickers@5.0.0-beta.7
2. import
import { LocalizationProvider } from '@mui/x-date-pickers/LocalizationProvider';
import { AdapterDayjs } from '@mui/x-date-pickers/AdapterDayjs';
import { MobileDatePicker } from '@mui/x-date-pickers/MobileDatePicker';
3. Confirm shouldDisableDate date argument
<MobileDatePicker
shouldDisableDate={(date) =>
console.log(date.$d.getFullYear()+('-')+(date.$d.getMonth()+1)+('-')+date.$d.getDate() )}
/>
4. console log
– Latest available date
– loop for number of days displayed
2022-9-14 MaterialUIPickers.tsx:72:49 2022-8-28 MaterialUIPickers.tsx:72:49 2022-8-29 MaterialUIPickers.tsx:72:49 2022-8-30 MaterialUIPickers.tsx:72:49 2022-8-31 MaterialUIPickers.tsx:72:49 2022-9-1 MaterialUIPickers.tsx:72:49 2022-9-2 MaterialUIPickers.tsx:72:49 2022-9-3 MaterialUIPickers.tsx:72:49 2022-9-4 MaterialUIPickers.tsx:72:49 2022-9-5 MaterialUIPickers.tsx:72:49 2022-9-6 MaterialUIPickers.tsx:72:49 2022-9-7 MaterialUIPickers.tsx:72:49 2022-9-8 MaterialUIPickers.tsx:72:49 2022-9-9 MaterialUIPickers.tsx:72:49 2022-9-10 MaterialUIPickers.tsx:72:49 2022-9-11 MaterialUIPickers.tsx:72:49 2022-9-12 MaterialUIPickers.tsx:72:49 2022-9-13 MaterialUIPickers.tsx:72:49 2022-9-14 MaterialUIPickers.tsx:72:49 2022-9-15 MaterialUIPickers.tsx:72:49 2022-9-16 MaterialUIPickers.tsx:72:49 2022-9-17 MaterialUIPickers.tsx:72:49 2022-9-18 MaterialUIPickers.tsx:72:49 2022-9-19 MaterialUIPickers.tsx:72:49 2022-9-20 MaterialUIPickers.tsx:72:49 2022-9-21 MaterialUIPickers.tsx:72:49 2022-9-22 MaterialUIPickers.tsx:72:49 2022-9-23 MaterialUIPickers.tsx:72:49 2022-9-24 MaterialUIPickers.tsx:72:49 2022-9-25 MaterialUIPickers.tsx:72:49 2022-9-26 MaterialUIPickers.tsx:72:49 2022-9-27 MaterialUIPickers.tsx:72:49 2022-9-28 MaterialUIPickers.tsx:72:49 2022-9-29 MaterialUIPickers.tsx:72:49 2022-9-30 MaterialUIPickers.tsx:72:49 2022-10-1 MaterialUIPickers.tsx:72:49
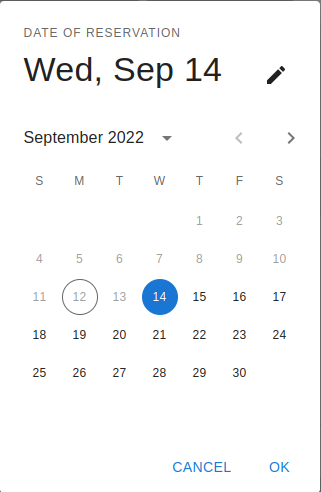
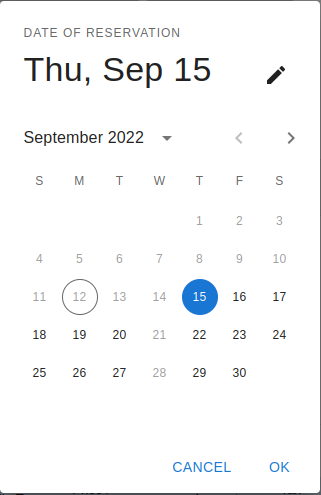
5. Disable Wednesday selection
| Original state | Disable Wednesday selection |

|

|
function shouldDisableDate(date){
return false;
}
|
function shouldDisableDate(date){
if(date.$d.getDay() === 3) {
return true;
}
return false;
}
|